鐵人賽將近尾聲了~
時間在不知不覺間也過得很快。
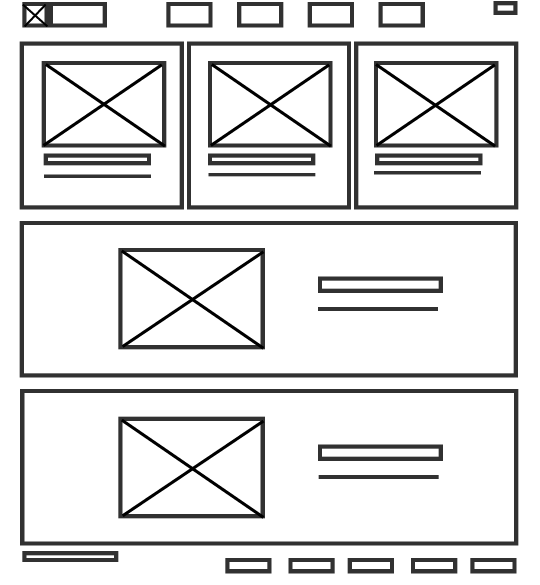
我們來切一個簡單的網頁吧! ![]()
圖片
區塊 或 標題
文字
我只有大概畫,沒有詳細的 需求說明書 (比如 字型 和 色彩規範 、 標明間距 等等)
| Wireframe | 規劃區域 |
|---|---|
 |
 |
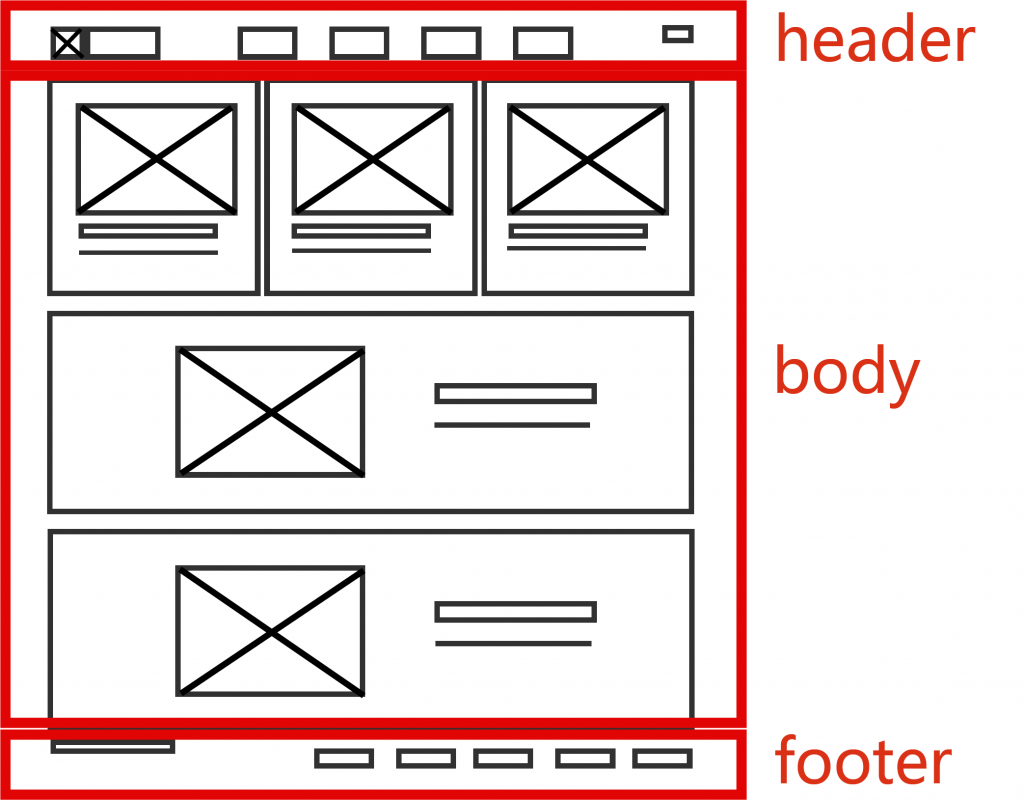
最上方是 <header> 區域,其中 <header> 包著 <nav> 導覽列 ,
中間都是使用 <section> 標籤劃分區塊,
尾端是 <footer> 區域。
CSS 排版預計使用 flex 做橫向排列。
首先在 <head> 標籤中引入 style.css 檔案(CSS 的部分明天再說明 ^_^/)
<link> 標籤 rel="icon" 會更改頁籤的 icon 圖示
<head>
<title>每天5分鐘學前端</title>
<link rel="stylesheet" href="style.css">
<link rel="icon" href="logo.png">
</head>
接下來都是在 <body> 區域新增內容:
<!-- header: Logo. 標題 -->
<header>
<div>
<img src="logo.png" alt="Logo">
</div>
<h1>小熊農場</h1>
<!-- nav: 導覽列 -->
<nav>
<ul>
<li>首 頁</li>
<li>動物介紹</li>
<li>農場地圖</li>
<li>商 品</li>
</ul>
</nav>
<!-- header: 日夜標籤 -->
<div>
<span">日</span>
<span">夜</span>
</div>
</header>
註: <li> 標籤裡面若包一個 <a> 標籤,可 連結 到其他頁面
<!-- section 1 -->
<section>
<div class="container">
<div class="item">
<img src="horse.jpg" alt="馬">
<h2>我是測試標題</h2>
<p>我是測試文字我是測試文字我是測試文字我是測試文字</p>
</div>
<div class="item">
<img src="pumpkin.jpg" alt="南瓜">
<h2>我是測試標題</h2>
<p>我是測試文字我是測試文字我是測試文字我是測試文字</p>
</div>
<div class="item">
<img src="bean.jpg" alt="豆芽">
<h2>我是測試標題</h2>
<p>我是測試文字我是測試文字我是測試文字我是測試文字</p>
</div>
</div>
</section>
<!-- section 2 -->
<section>
<div class="box">
<div>
<img src="farm.jpg" alt="農場">
</div>
<div>
<h3>羊駝寶寶</h3>
<p>小羊駝誕生囉!請大家幫忙命名</p>
</div>
</div>
</section>
(省略 section 3 的內容,只有圖片不同,其他都一樣。)
<!-- footer -->
<footer>
<div>
<p>© 每天5分鐘學前端 ( 切版練習 )</p>
</div>
<ul>
<li>營業時間</li>
<li>電 話</li>
<li>地 址</li>
<li>粉絲團</li>
<li>聯絡我們</li>
</ul>
</footer>
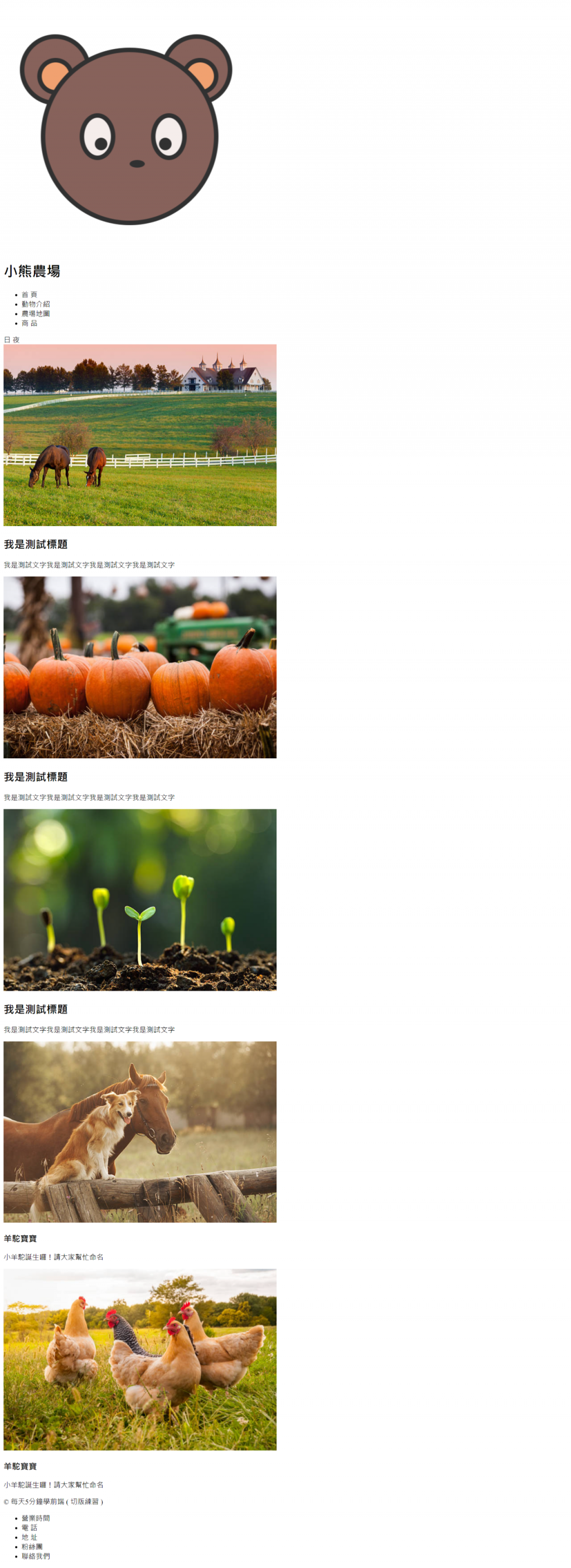
現在的網頁應該會長的怪怪的,
因為還沒有套用任何的 CSS 樣式 。
| 僅有 HTML 的樣子 | 套用 CSS 以後 |
|---|---|
 |
 |
對了,
切版用到的圖片除了 Logo 是我自己畫的以外,
其他都來自 Unsplash
附上小熊 Logo 圖,尺寸我改成 150 x 150 了,
可再自行調整大小。
 把自己畫的 Wireframe 寫成網頁吧!
把自己畫的 Wireframe 寫成網頁吧!
感謝閱讀,我們明天見囉~~~ ![]()
